Jan 27, 2017 While working on the Qt Visual Studio tools, I had to think about how to locally perform and test the update process for extensions. As already known to most Visual Studio users, the IDE provides a way to setup your own private extension gallery. The typical method to create Qt applications is use its Qt Creator as the IDE to write and debug Qt code. (See this post for info.) If you use Visual Studio, you might find it frustrating to learn yet another IDE. In such a case, you can actually create Qt applications using Visual Studio.
In this tutorial, we will create an address book application step-by-step using the Qt Visual Studio Add-in. We will also outline how to create a basic project using the Qt5 project wizard and design a form with Qt Designer.In addition, we will also show you how to convert a Visual Studio project file into a qmake compatible.pro file.
The Visual Studio Add-in lets you launch Qt Designer simply by double-clicking on a .ui file. See the Qt Designer Manual for more information.
Qt Visual Studio Add In
To add a new .ui file to the project, select Project|Add New Item and then select the Qt Widget Form or the Qt Dialog Form template from the Qt Project Items folder.
Normally, you will need to wrap the code generated for the form file into a QWidget subclass to add signals or slots to it. A convenient way to do this is to select Project|Add Class and then select Qt5GuiClass from the Qt5Classes folder. This will create a .ui file, a .h file, and a .cpp file for you.
Creating Form Templates
You can add customized form templates by following these steps:


- Create a form in the Qt Designer and save the
.uifile (e.g.mydialog.ui). - Copy
mydialog.uito theuiItemsdirectory within the Qt Visual Studio Add-in installation directory. - Create an icon file named
mydialog.ico. It should have a size of 32x32 pixels.
After the next start of Visual Studio you can add new forms using your custom template.

© 2016 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
In Qt Designer's signals and slots editing mode, you can connect objects in a form together using Qt's signals and slots mechanism. Both widgets and layouts can be connected via an intuitive connection interface, using the menu of compatible signals and slots provided by Qt Designer. When a form is saved, all connections are preserved so that they will be ready for use when your project is built.
For more information on Qt's signals and sltos mechanism, refer to the Signals and Slots document.
Connecting Objects
To begin connecting objects, enter the signals and slots editing mode by opening the Edit menu and selecting Edit Signals/Slots, or by pressing the F4 key.
Mar 08, 2016 A bill planning to introduce casinos to the state of Georgia in United States has been blocked for the moment after it failed to get approval last week from the state’s House of Representatives. The legislation proposes to build up to four casinos in the state after receiving approval from the legislature and voters in the state. Casino gambling blocked by georgia.
All widgets and layouts on the form can be connected together. However, spacers just provide spacing hints to layouts, so they cannot be connected to other objects.
| Highlighted Objects When the cursor is over an object that can be used in a connection, the object will be highlighted. |
Pkr 3d poker android app. To make a connectionn, press the left mouse button and drag the cursor towards the object you want to connect it to. As you do this, a line will extend from the source object to the cursor. If the cursor is over another object on the form, the line will end with an arrow head that points to the destination object. This indicates that a connection will be made between the two objects when you release the mouse button.
You can abandon the connection at any point while you are dragging the connection path by pressing Esc.
| Making a Connection Best online poker players to learn from. The connection path will change its shape as the cursor moves around the form. As it passes over objects, they are highlighted, indicating that they can be used in a signal and slot connection. Release the mouse button to make the connection. |
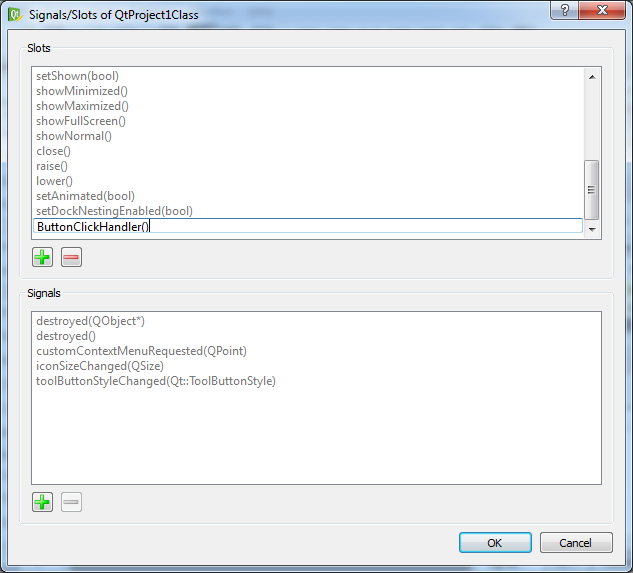
The Configure Connection dialog (below) is displayed, showing signals from the source object and slots from the destination object that you can use.
To complete the connection, select a signal from the source object and a slot from the destination object, then click OK. Click Cancel if you wish to abandon the connection.
Note: If the Show all signals and slots checkbox is selected, all available signals from the source object will be shown. Otherwise, the signals and slots inherited from QWidget will be hidden.
You can make as many connections as you like between objects on the form; it is possible to connect signals from objects to slots in the form itself. As a result, the signal and slot connections in many dialogs can be completely configured from within Qt Designer.
| Connecting to a Form To connect an object to the form itself, simply position the cursor over the form and release the mouse button. The end point of the connection changes to the electrical 'ground' symbol. |
Editing and Deleting Connections
By default, connection paths are created with two labels that show the signal and slot involved in the connection. These labels are usually oriented along the line of the connection. You can move them around inside their host widgets by dragging the red square at each end of the connection path.
| The Signal/Slot Editor The signal and slot used in a connection can be changed after it has been set up. When a connection is configured, it becomes visible in Qt Designer's signal and slot editor where it can be further edited. You can also edit signal/slot connections by double-clicking on the connection path or one of its labels to display the Connection Dialog. |
| Deleting Connections The whole connection can be selected by clicking on any of its path segments. Once selected, a connection can be deleted with the Delete key, ensuring that it will not be set up in the UI file. |
Qt For Visual Studio
© 2020 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
Comments are closed.